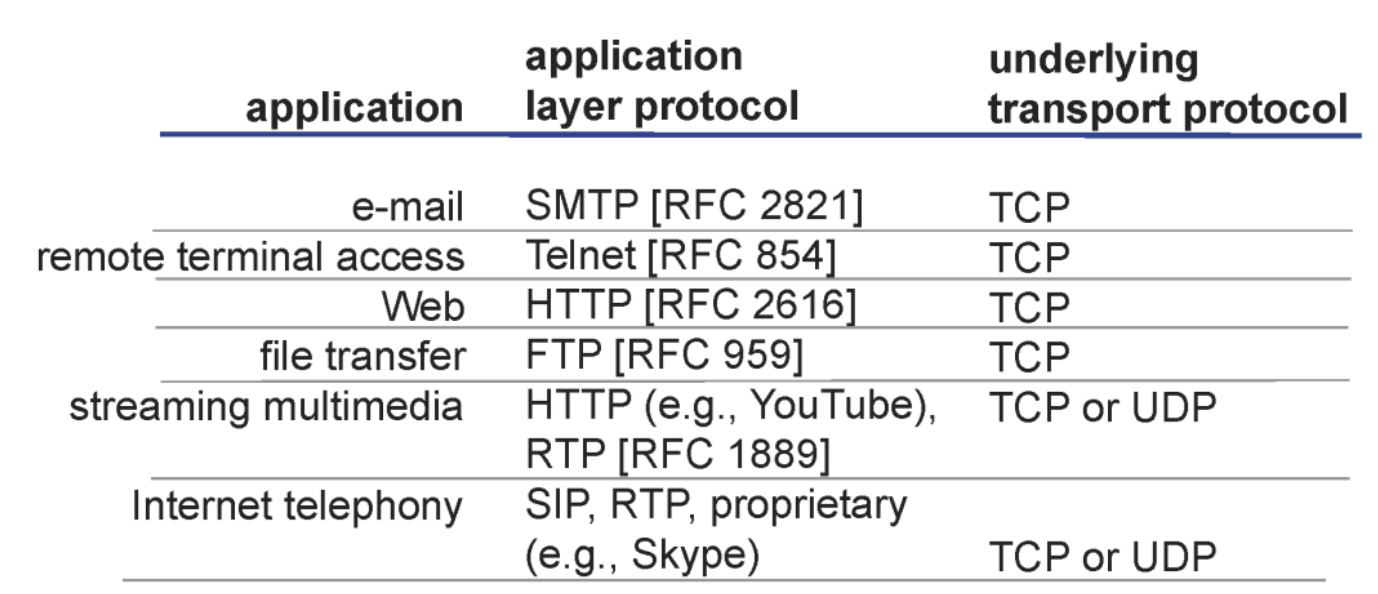
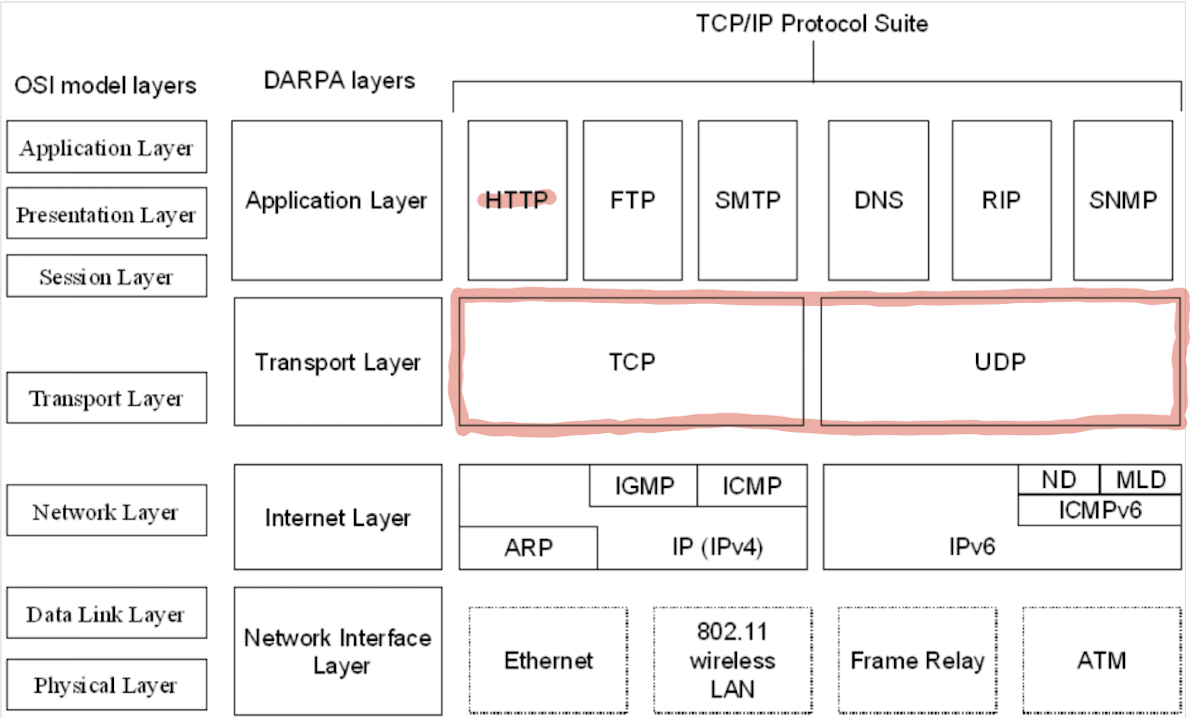
HTTP (Hypertext Transfer Protocol)
분산 된 협업 하이퍼 미디어 정보 시스템을위한 애플리케이션 수준 프로토콜, 쉽게 말하면 인터넷(W3) 상에서 정보를 주고 받는 약속이다.
HTTP 프로토콜은 요청/응답 프로토콜로, 클라이언트는 요청 메서드, URI 및 프로토콜 버전의 형태로 서버에 요청을 보낸 다음 서버와의 연결을 통해 요청 수정 자, 클라이언트 정보 및 가능한 본문 내용을 포함하는 MIME 유사 메시지를 보낸다. 서버는 메시지의 프로토콜 버전과 성공 또는 오류 코드를 포함한 상태 표시 줄로 응답 한 다음 서버 정보, 엔티티 메타 정보 및 가능한 엔티티 본문 내용이 포함 된 MIME와 유사한 메시지를 표시한다.

HTTP 프로토콜의 경우는 이론적으로 신뢰성 있는 연결만 해 줄 수 있다면 전송 프로토콜을 어떤 것을 써도 괜찮다고 한다.
HTTP 프로토콜의 특성을 알아보기 위해 먼저 전송 프로토콜에 대해 알아보자면
TCP(Transmission Control Protocol)

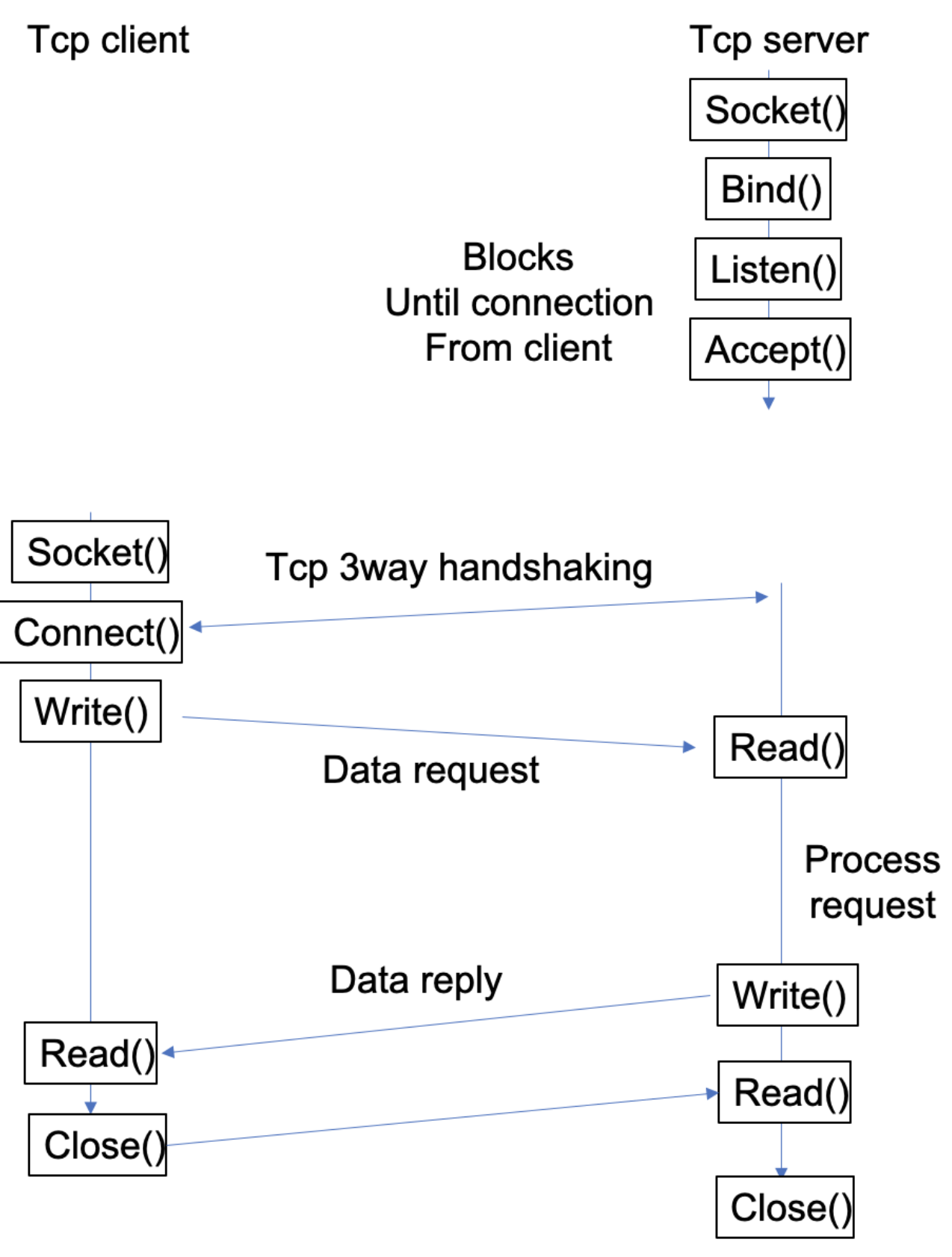
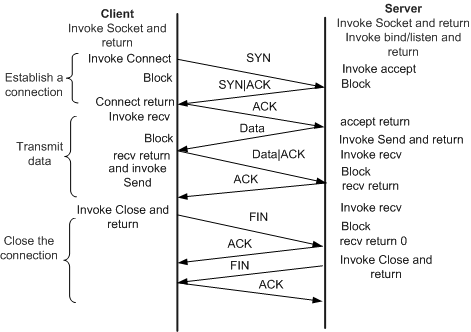
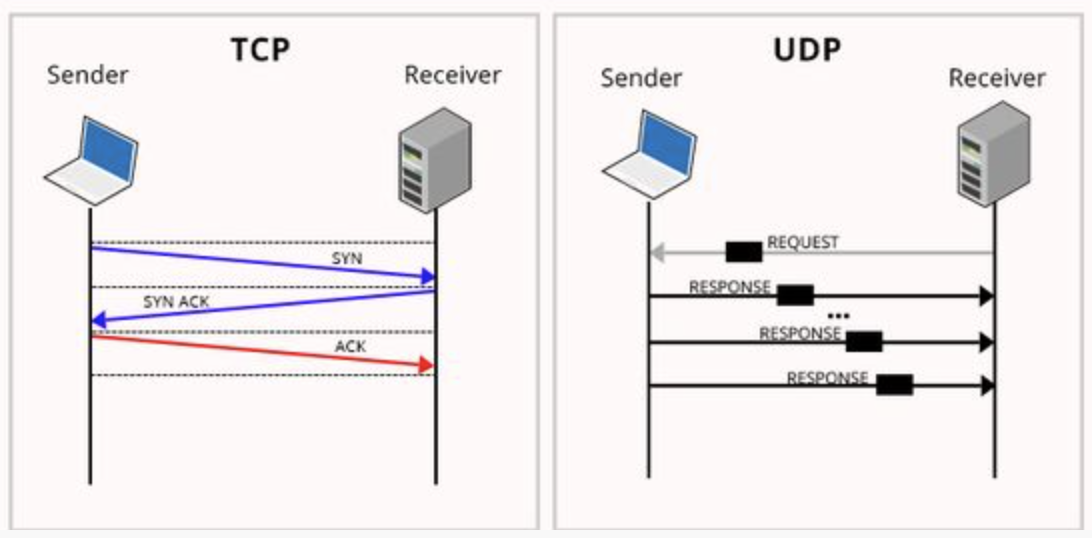
- tcp는 신뢰성 있는 connection을 만들기 위해 먼저 3way handshaking을 한다. (연결형 서비스)
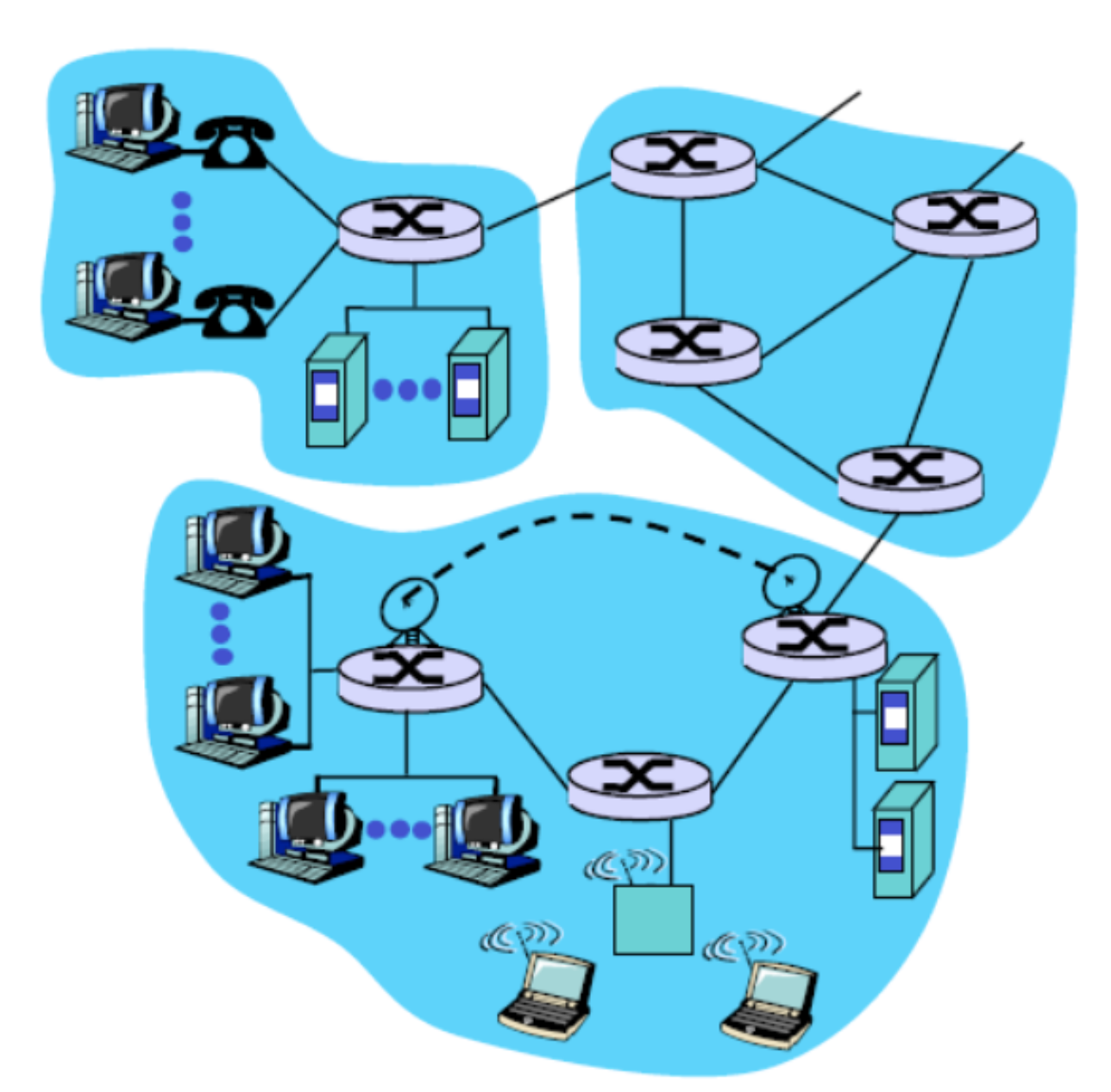
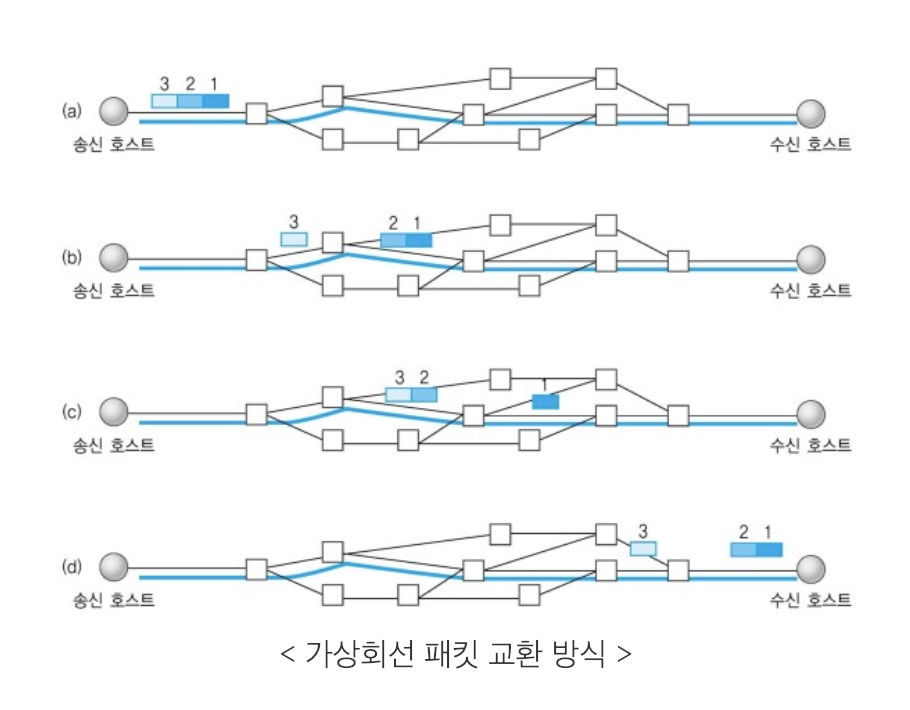
- 패킷 교환 방식은 가상 회선 방식(virtual circuit)이다.
- 경로를 먼저 설정하고 패킷을 보낸다.
- 각 패킷에는 가상회선 식별 번호(VCI)가 포함되고, 모든 패킷을 전송하면 가상회선이 해제되고 패킷들은 전송된 순서대로 도착한다. ⇒ 전송 순서를 보장

- 신뢰성이 높고, 그 때문에 전송 속도가 느리다.
- www.oreilly.com/library/view/internet-core-protocols/1565925726/ch07s01s03.html
Internet Core Protocols: The Definitive Guide
Virtual Circuits In order for TCP to provide a reliable transport service, it has to overcome IP’s own inherent weaknesses, possibly the greatest of which is the inability to track … - Selection from Internet Core Protocols: The Definitive Guide [Book]
www.oreilly.com
UDP(User Datagram Protocol)

- udp의 경우에는 3 way handshaking 과정 등이 없고 비연결성 통신을 한다.
- 패킷 교환 방식이 datagram 방식이다.
- 데이터를 전송하기 전에 논리적 연결이 설정되지 않으며 패킷이 독립적으로 전송(데이터 그램)된다.
- 패킷을 수신한 라우터는 최적의 경로를 선택하여 패킷을 전송하는데 하나의 메시지에서 분할된 여러 패킷은 서로 다른 경로로 전송될 수 있다.
- 송신 측에서 전송한 순서와 수신 측에 도착한 순서가 다를 수 있다. ⇒ 전송 순서 보장X

- 신뢰성을 전혀 신경쓰지 않고 일단 보낸다. 그 때문에 전송 속도가 빠르다.
HTTP/0.9 ~ HTTP/2까지는 TCP 전송 프로토콜을 사용한다.
1. HTTP/0.9: 인터넷을 통한 원시 데이터 전송을위한 간단한 프로토콜
1) 요청은 GET이 유일하다
GET /mypage.html
2) HTTP 헤더가 없다. 즉, HTML 파일만 전송 가능하며 다른 유형의 문서는 전송 될 수 없다
3) 상태/오류 코드가 없었기 때문에 특정 HTML 파일이 사람이 처리할 수 있도록, 해당 파일 내부에 문제에 대한 설명과 함께 되돌려 보내졌다.
<HTML>
A very simple HTML page
</HTML>
2. HTTP/1.0
1) 통신을 할 때마다 3 way handshaking
2) 버전 정보가 각 요청 사이내로 전송 되었다. HTTP 헤더도 보낼 수 있게 되었다.
- HTTP 헤더: 요청/응답 모두를 위해 도입되어, 메타데이터 전송을 허용하고 프로토콜을 유연하고 확장 가능하도록 했다.
- Content-Type 응답 헤더: HTML 파일들 외에 다른 문서들을 전송하는 기능이 추가됨
GET /mypage.html HTTP/1.0
User-Agent: NCSA_Mosaic/2.0 (Windows 3.1)
3) 상태 코드 라인 또한 응답의 시작 부분에 붙어 전송되어, 브라우저가 요청에 대한 성공과 실패를 알 수 있으며, 그 결과에 대한 동작(특정 방법으로 그것의 로컬 캐시를 갱신하거나 사용하는 것과 같은)을 할 수 있게 되었다.
200 OK
Date: Tue, 15 Nov 1994 08:12:31 GMT
Server: CERN/3.0 libwww/2.17
Content-Type: text/html
<HTML>
A page with an image
<IMG SRC="/myimage.gif">
</HTML>
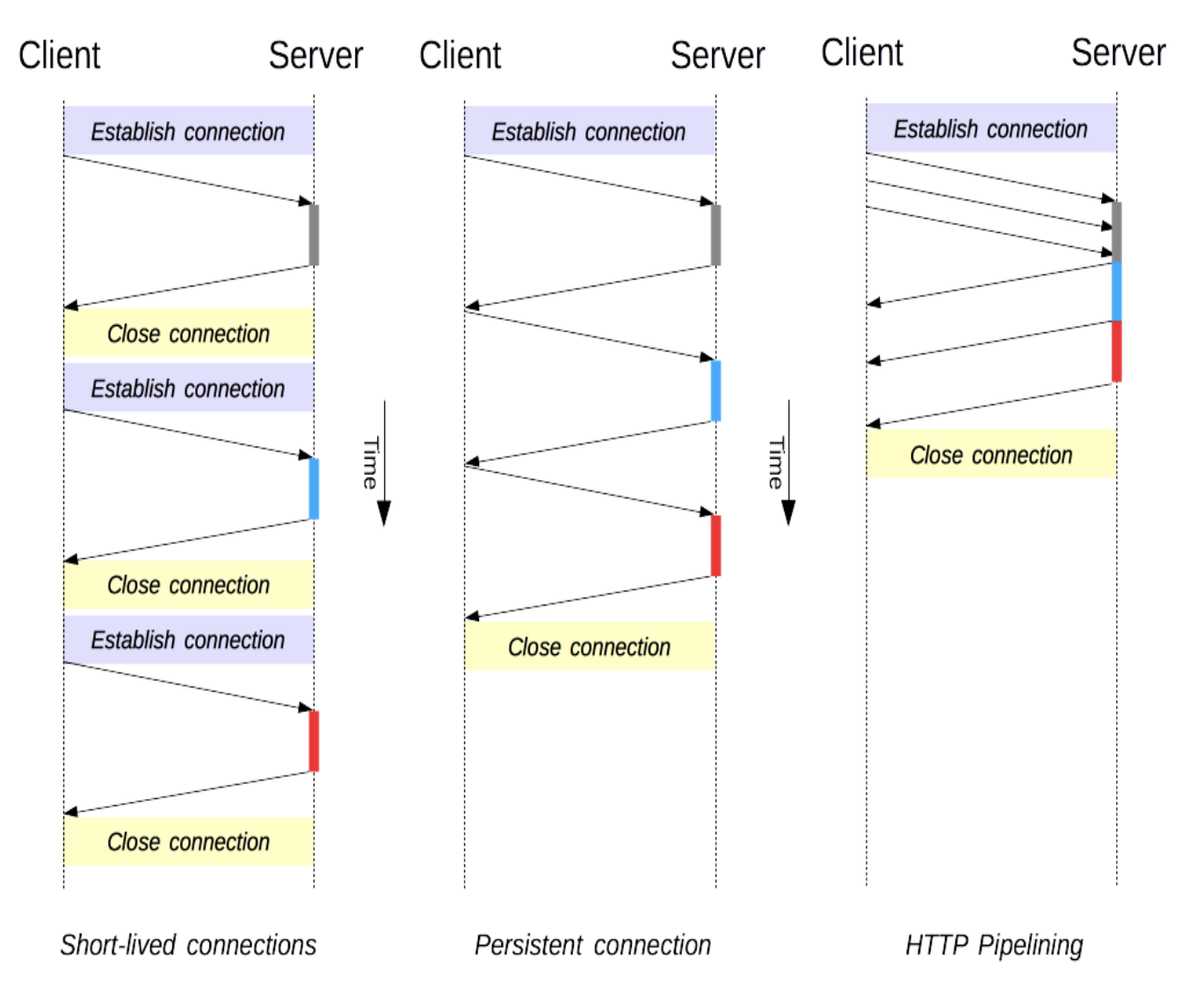
⇒ 여기까지는 connection 하나 당, 1 request & 1 response = Short-lived connection
- 각각의 HTTP 요청은 각각의 커넥션 상에서 실행된다. 이는 TCP handshake는 각 HTTP 요청 전에 발생하고, 각 요청은 순서대로 실행됨을 알 수 있다.
- TCP handshake는 그 자체로 시간을 소모하기는 하지만, 지속적으로 연결되었을 때 부하에 맞춰 예열되어 더욱 효율적으로 작동한다. 단기 커넥션들은 TCP의 이러한 효율적인 특성을 사용하지 못하며 예열되지 않은 새로운 연결을 통해 지속적으로 전송함으로써 성능이 저하된다.
- 이 모델은 HTTP/1.0에서 사용된 기본 모델이며, (Connection 헤더가 존재하지 않거나, 그것의 값이 close로 설정된 경우) HTTP/1.1에서 short-lived 모델은 Connection 헤더가 close 값으로 설정되어 전송된 경우에만 사용된다.
- 단점 = 새로운 연결을 맺는데 드는 시간이 상당하다 + TCP기반 커넥션의 성능은 오직 커넥션이 예열된 상태일 때만 나아지는데, 한 커넥션에 한 요청&응답만 이루어진다.
⇒ 암튼 HTTP/1.0은 매번 새로운 연결로 성능 저하, 서버 부하 비용 UP
HTTP/1.1
HTTP/1.0보다 더 엄격한 요구 사항을 포함한다.
또한, HTTP/1.0 커넥션은 기본적으로 영속적이지 않다. Connection를 close가 아닌 다른 것(ex. retry-after)으로 설정하면 영속적으로 동작할 수 있다.
HTTP/1.1에서는 기본적으로 영속적이며 헤더도 필요하지 않다(단, HTTP/1.0으로 동작하는 경우(fallback)에 대비해서 종종 추가하기도 함)
1) 요청의 목적을 나타내는 개방형 메소드 및 헤더 세트를 허용하며 메시지는 MIME 타입
GET /en-US/docs/Glossary/Simple_header HTTP/1.1
Host: developer.mozilla.org
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10.9; rv:50.0) Gecko/20100101 Firefox/50.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: en-US,en;q=0.5
Accept-Encoding: gzip, deflate, br
Referer: https://developer.mozilla.org/en-US/docs/Glossary/Simple_header2) 자원을 나타 내기 위해 위치(URL) 또는 이름(URN)으로 URI (Uniform Resource Identifier)에서 제공하는 참조 분야를 기반으로 한다.
3) HTTP는 또한 SMTP, NNTP, FTP, Gopher, WAIS에서 지원하는 것을 포함하여 사용자 에이전트와 프록시/게이트웨이 간의 다른 인터넷 시스템 간의 통신을위한 일반 프로토콜로 사용된다.
4) HTTP/1.1에는 두 가지 모델이 추가되었다.
- Persistent connection 모델(keep-alive connection): 지정한 타임 아웃 동안 커넥션을 닫지 않는 방식으로, 연속적인 요청 사이에 커넥션을 유지하여 재사용, 새 커넥션을 여는데 필요한 시간을 줄인다.
- 새로운 TCP 핸드셰이크를 하는 비용을 아끼고, TCP의 성능 향상 기능을 활용할 수 있다.
- 커넥션은 영원히 열려있지는 않다(서버는 Keep-Alive 헤더로 연결이 최소한 얼마나 열려있어야 할지를 설정할 수 있다)
- 단점: 아무것도 보내지 않는 상태일때에도 서버 리소스를 소비하며, 과부하 상태에서는 DoS attacks을 당할 수 있다.
- HTTP 파이프라이닝: 한 단계 더 나아가, 하나의 커넥션에서 응답조차도 기다리지 않고 순차적인 여러 요청을 연속적으로 보낸 후 그 순서에 맞추어 응답을 받는 방식으로 네트워크 지연을 더욱 줄인다. 커넥션이 재사용될 수 있게 하여, 탐색된 단일 원본 문서 내로 임베드된 리소스들을 디스플레이하기 위해 사용된 커넥션을 다시 열어 시간을 절약하게 했다. 첫번째 요청에 대한 응답이 완전히 전송되기 이전에 두번째 요청 전송을 가능케 하여, 커뮤니케이션 latency를 낮췄다.
- 모든 종류의 HTTP 요청이 파이프라인으로 처리될 수 있는 것은 아니다: GET, HEAD, PUT 그리고 DELETE와 같은 idempotent 메서드만 가능하다. 실패가 발생한 경우에는 단순히 파이프라인 컨텐츠를 다시 반복하면 된다.

- 이 때, HTTP 내 커넥션 관리가 end-to-end가 아닌 hop-by-hop라는 점. 따라서 클라이언트와 첫 번째 프록시 사이의 커넥션 모델은 프록시와 최종 목적 서버(혹은 중간 프록시들) 간의 것과는 다를 수도 있다. Connection과 Keep-Alive와 같이 커넥션 모델을 정의하는 데 관여하는 HTTP 헤더들은 hop-by-hop 헤더이며, 중간 노드에 의해 그 값들이 변경될 수 있다.
5) Content-Length - 청크된 응답이 지원된다. 즉, 서버측에서 html을 전부 생성한 후에 클라이언트에게 보내는 것이 아니라 html을 덩어리(chunk) 단위로 쪼개서 보낼 수 있다. 브라우저에게 전체 컨텐츠 크기가 얼마나 큰지 알려주지 않아도된다. 따라서, 동적인 크기의 컨텐츠나 스트리밍에 적합하다. 이러한 방식의 응답은 Chunked transfer encoding을 사용해야함.
6) 추가적인 캐시 제어 메커니즘이 도입되었다.
7) 언어, 인코딩, 타입 등으로 클라이언트와 서버로 교환하려는 가장 적합한 컨텐츠에 대해 서로 알 수 있게 해 준다.
8) Host 헤더 덕분에, 동일 IP 주소에 다른 도메인을 호스트하는 기능이 서버 colocation을 가능하도록 한다.
이론적으로는 모든 HTTP/1.1 호환 프록시와 서버들이 파이프라이닝을 지원해야 하지만, 파이프라이닝 방식에는 치명적인 문제점이 있다.
- 파이프라이닝은 정확히 구현해내기 복잡하다: 전송 중인 리소스의 크기, 사용될 효과적인 RTT, 그리고 효과적인 대역폭은 파이프라인이 제공하는 성능 향상에 직접적으로 영향을 미친다. 이런 내용을 모른다면, 중요한 메시지가 덜 중요한 메시지에 밀려 지연될 수 있다.
- 파이프라이닝은 HOL 문제에 영향을 받는다.
HOL (Head Of Line) Blocking - 특정 응답의 지연
이전 요청이 서버에서 처리하는 시간이 길 경우 그 이후의 요청도 기다려야 한다는 점이다.
즉, 네트워크에서 같은 큐에 있는 패킷이 첫번째 패킷에 의해 지연될 때 발생하는 성능 저하 현상으로, 이 때문에 패킷의 처리 속도는 지연 되고, 최악의 경우 드랍까지 발생할 수 있다.

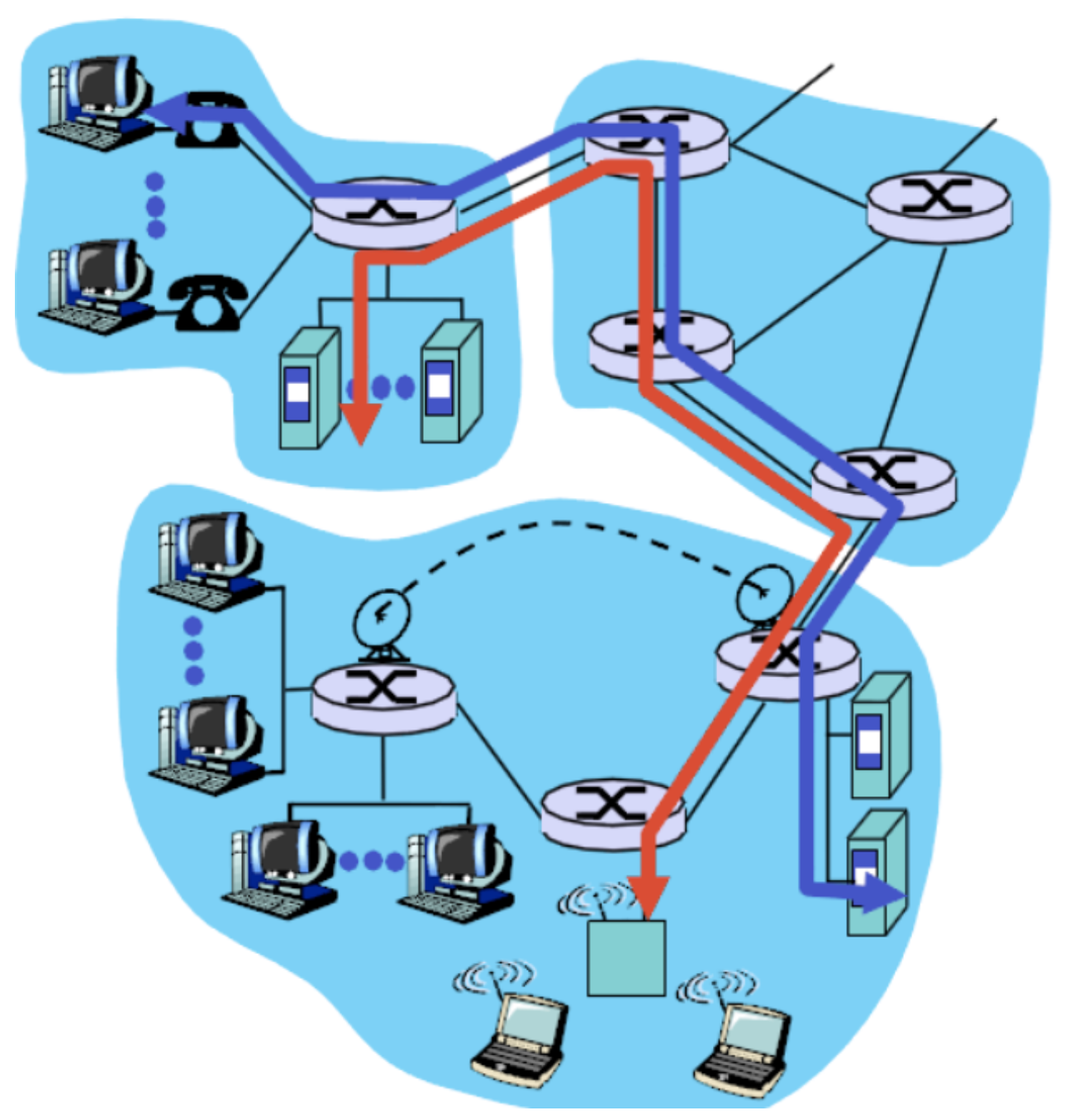
그림을 자세히 보면 보통의 스위치는 패킷을 받는 input, input을 지난 후의 Switching fabric, Switching fabric을 지난 후의 output, 총 세 부분으로 나누어져 있다. 패킷이 input에 들어오면 Switching fabric을 거쳐 output에 도달하게 된다.
첫번째 input과 세번째 input은 동일한 인터페이스(output 4)로 패킷을 보내려고 하는데, 만약 이 경우 Switching fabric에서 세번째 input의 패킷을 먼저 처리를 해버리면, 첫번째 input의 패킷을 인터페이스(output 4)로 보내지 못하게 된다.
또 다른 문제점은 Header 구조의 중복이다.

연속된 요청의 경우에는 헤더의 값이 같은 경우가 많음에도 불구하고, 중복된 헤더 값을 그냥 전송하게 된다.
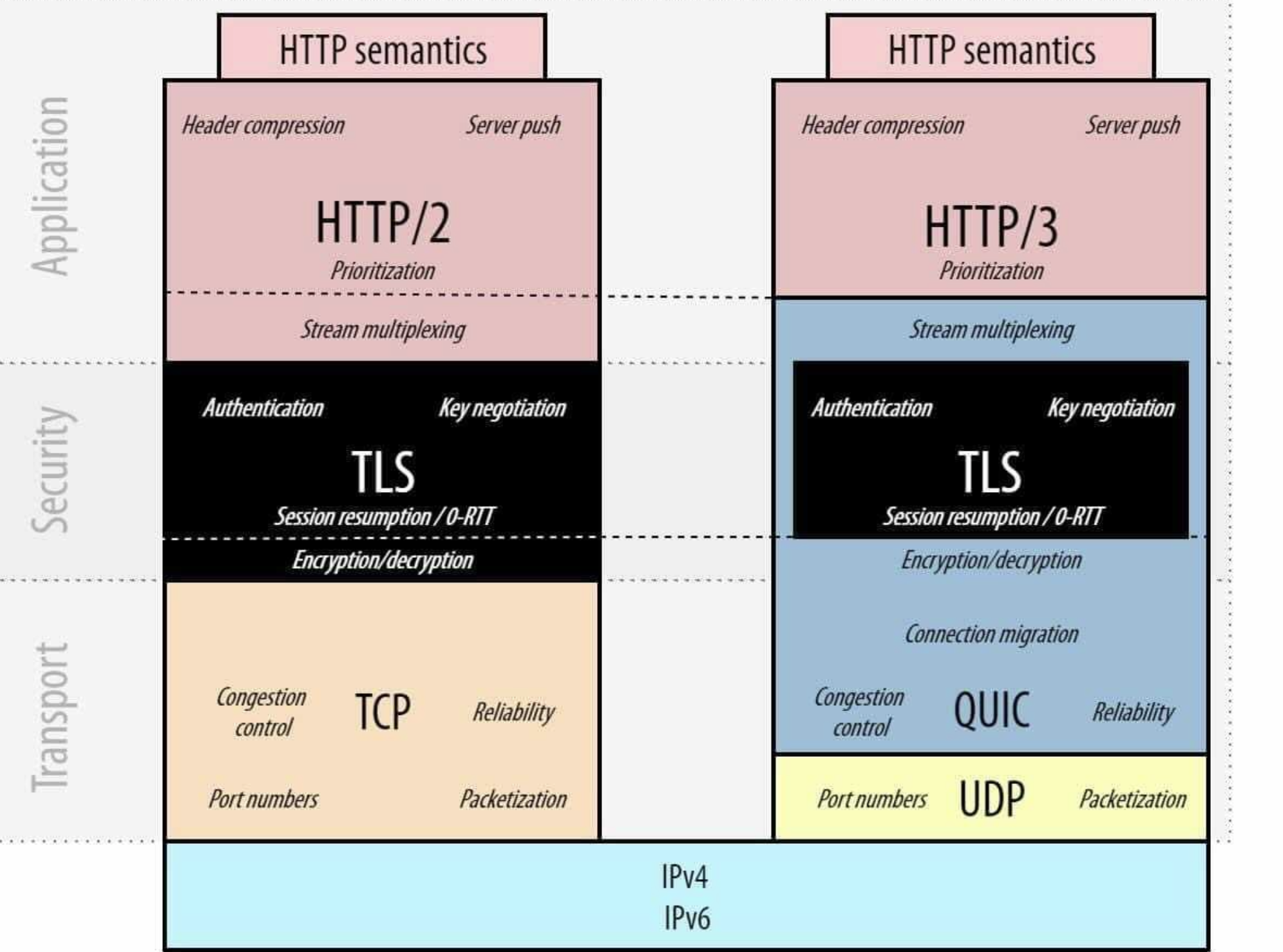
HTTP/2
이런 이유들로, 파이프라이닝은 더 나은 알고리즘인 멀티플렉싱으로 대체되었는데, 이는 HTTP/2에서 사용된다.
2010년 전반기에, Google은 실험적인 SPDY 프로토콜을 구현하여, 클라이언트와 서버 간의 데이터 교환을 대체할 수단을 실증하였습니다. 그것은 브라우저와 서버 측 모두에 있어 많은 관심을 불러일으켰습니다. 응답성 증가 능력을 입증하고 전송된 데이터 중복에 관한 문제를 해결하면서, SPDY는 HTTP/2 프로토콜의 기초로써 기여했습니다.
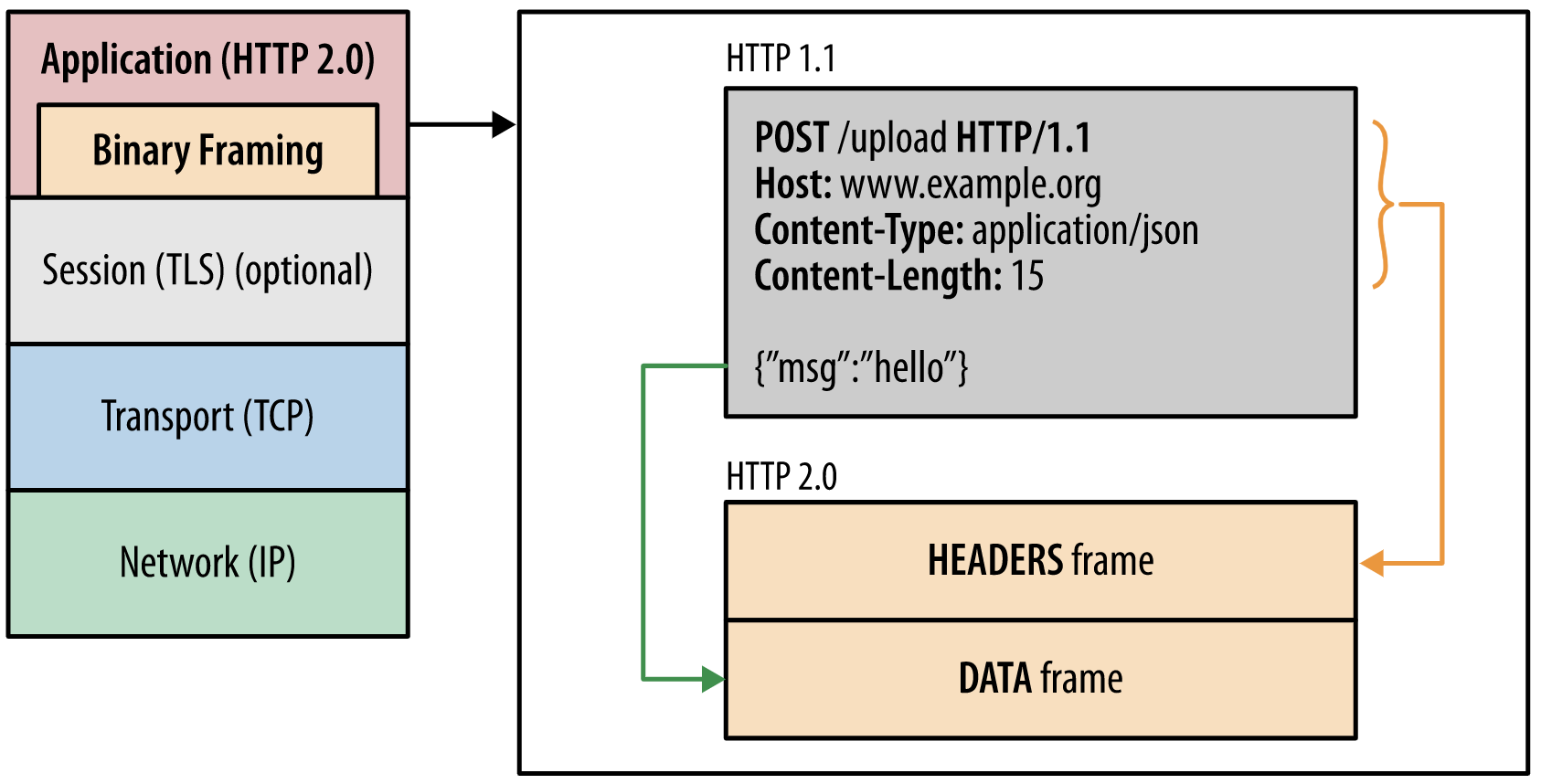
1) 메세지 전송 방식에 변화가 생겼다. 기존에는 일단 텍스트 형식의 메세지를 사용했다면,
HTTP/2에서는 메세지를 프레임이라는 단위로 분할하고 바이너리로 인코딩을 하게 된다.
⇒ 클라이언트와 서버는 서로를 이해하기 위해 새 바이너리 인코딩 메커니즘을 사용해야 한다.
⇒ HTTP/1.x ↔ HTTP/2 서로를 이해하지 못함
⇒ 컴퓨터는 바이너리를 텍스트보다 더 잘 처리할 수 있기 때문에, 파싱/전송속도는 높아지고 오류 발생 가능성은 낮아지게 된다.

2) 새 바이너리 프레이밍 메커니즘이 도입됨에 따라 클라이언트와 서버 간에 데이터 교환 방식이 바뀌었다.
⇒ 요청과 응답이 다중화가 가능해 졌다.
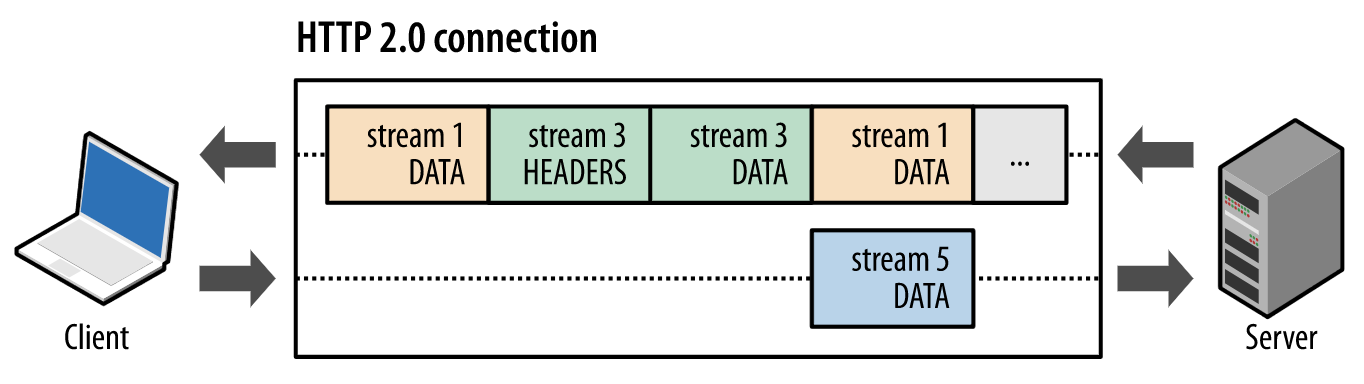
아래 그림과 같이 만든 프레임을 클라이언트와 서버 안에 연결되는 커넥션 안에 스트림이라는 데이터 양방향 흐름이 있는데,
그 안에 프레임들이 들어가서 조각 조각이 요청이나 응답 메세지가 되는 것이다.

프레임으로 쪼개졌기 때문에 메세지 간의 순서라는 것이 사라졌다.
또한 프레임이 인터리빙이라는 끼어드는 방식이 가능하기 때문에 ⇒ HOL 블로킹 해결
정리하면, 클라이언트와 서버가 HTTP 메시지를 독립된 프레임으로 세분화하고, 이 프레임의 순서를 바꿈으로서(인터리빙), 다른 쪽에서 다시 조립하도록 허용한다.

위 그림을 보면 한 커넥션 안에 여러 스트림이 있을 수 있다는 것을 알 수 있다. 클라이언트는 데이터 프레임(스트림 5)을 서버로 전송 중인 반면, 서버는 스트림 1과 스트림 3의 인터리빙된 프레임 시퀀스를 클라이언트로 전송 중이다. 따라서 3개의 병렬 스트림이 존재한다.
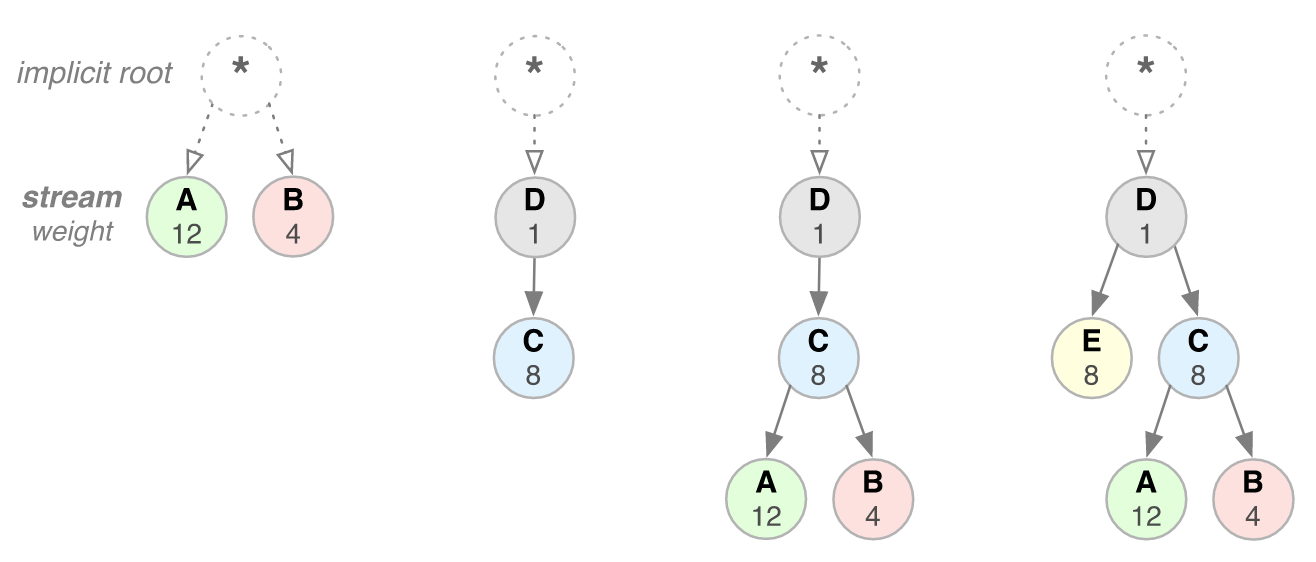
3) Stream Priortization이라는 리소스 간 우선 순위를 설정할 수 있다.(스트림에 가중치를 둘 수 있다)
스트림의 종속성 및 가중치 조합을 이용하여 클라이언트가 '우선순위 지정 트리'를 구성하고 통신할 수 있다. 이 트리는 클라이언트가 선호하는 응답 수신 방식을 나타내는데, 서버가 이 정보를 사용하여 CPU/메모리/기타 리소스의 할당을 제어함 으로써 스트림 처리의 우선순위를 지정한다.
응답 데이터가 있는 경우, 서버는 우선순위가 높은 응답이 먼저 전달되도록 대역폭을 할당한다.

HTTP/2 내에서 스트림 종속성은 상위 요소로 참조하는 방식으로 선언된다. 아무것도 없으면 '루트 스트림' 이다. 이 그림에서는 예를 들어 '응답 C보다 먼저 응답 D를 처리하고 전달해야 한다'는 의미를 가진다
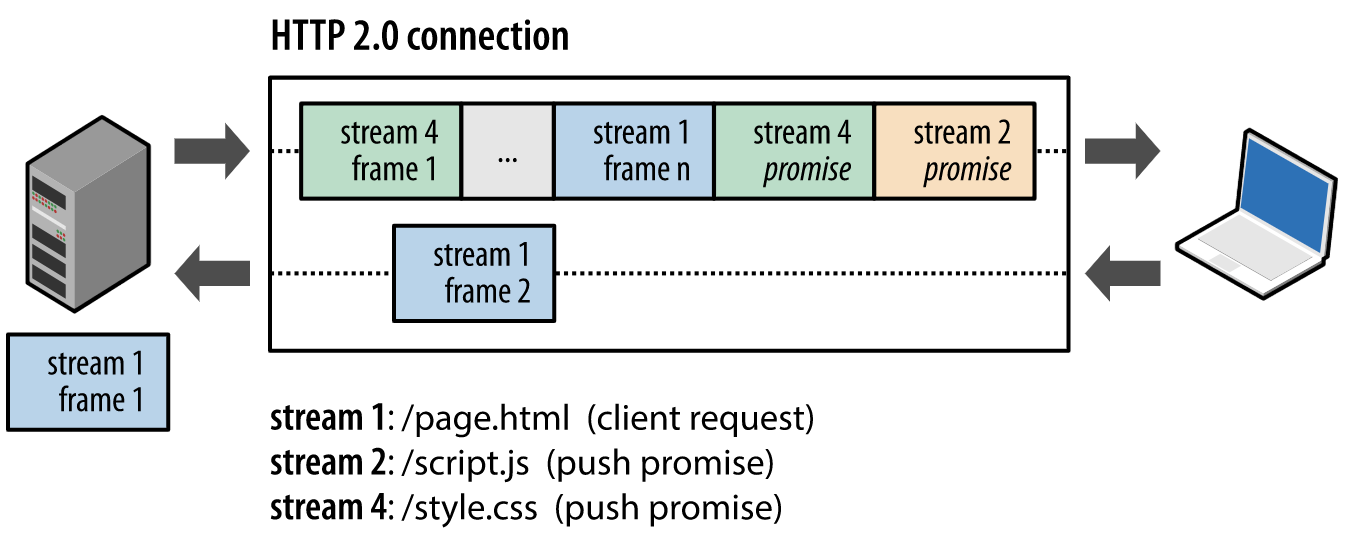
4) Server Push라는 기능도 생겼다.
클라이언트가 요청하지도 않은 리소스를 서버에서 알아서 보내줄 수 있는 기능이다.
즉, 서버는 원래 요청에 응답할 뿐만 아니라 클라이언트가 명시적으로 요청하지 않아도 서버가 추가적인 리소스를 클라이언트에 푸시할 수 있다

위 그림에서 page.html 안에는 script.js와 style.css가 포함되어 있다고 하자.
서버는 page.html을 요청받으면 그 내부에 필요한 script.js, style.css도 함께 캐싱해둔다.
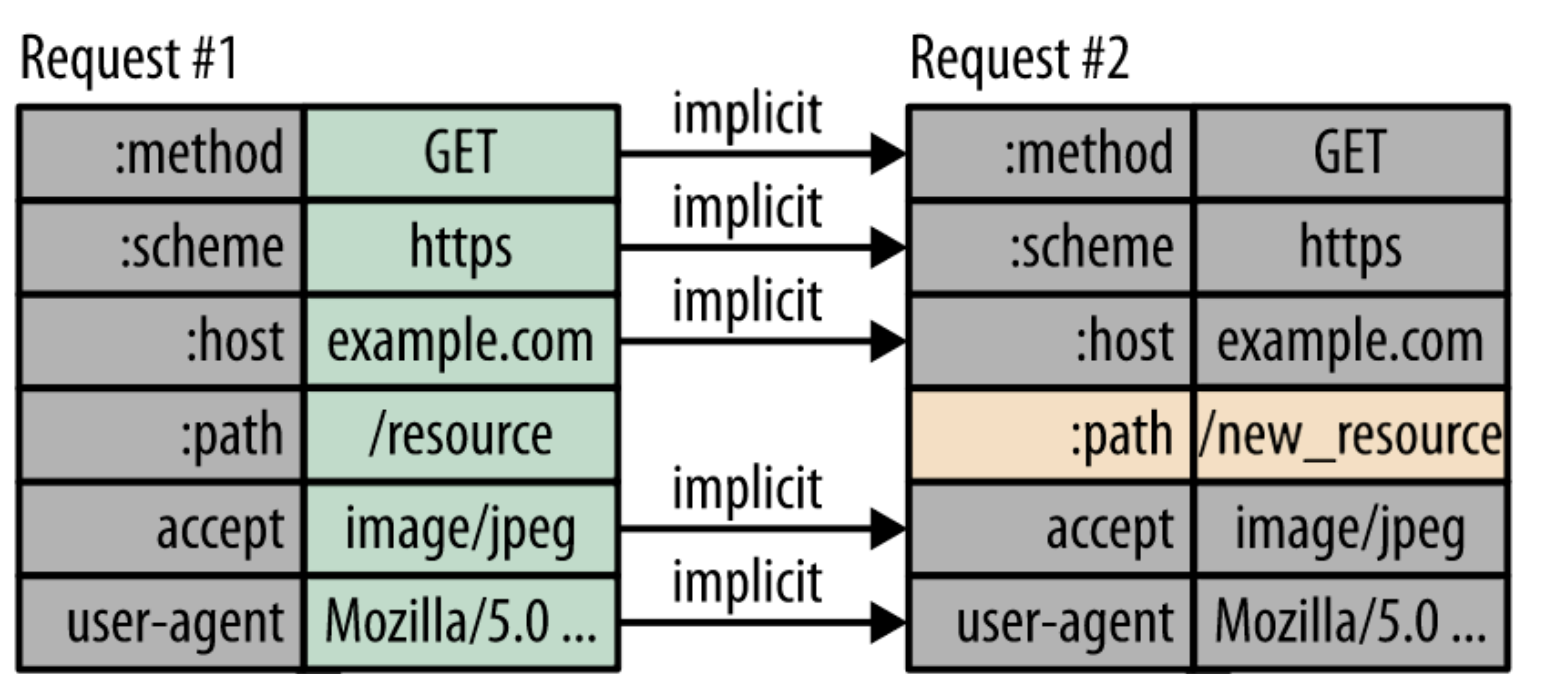
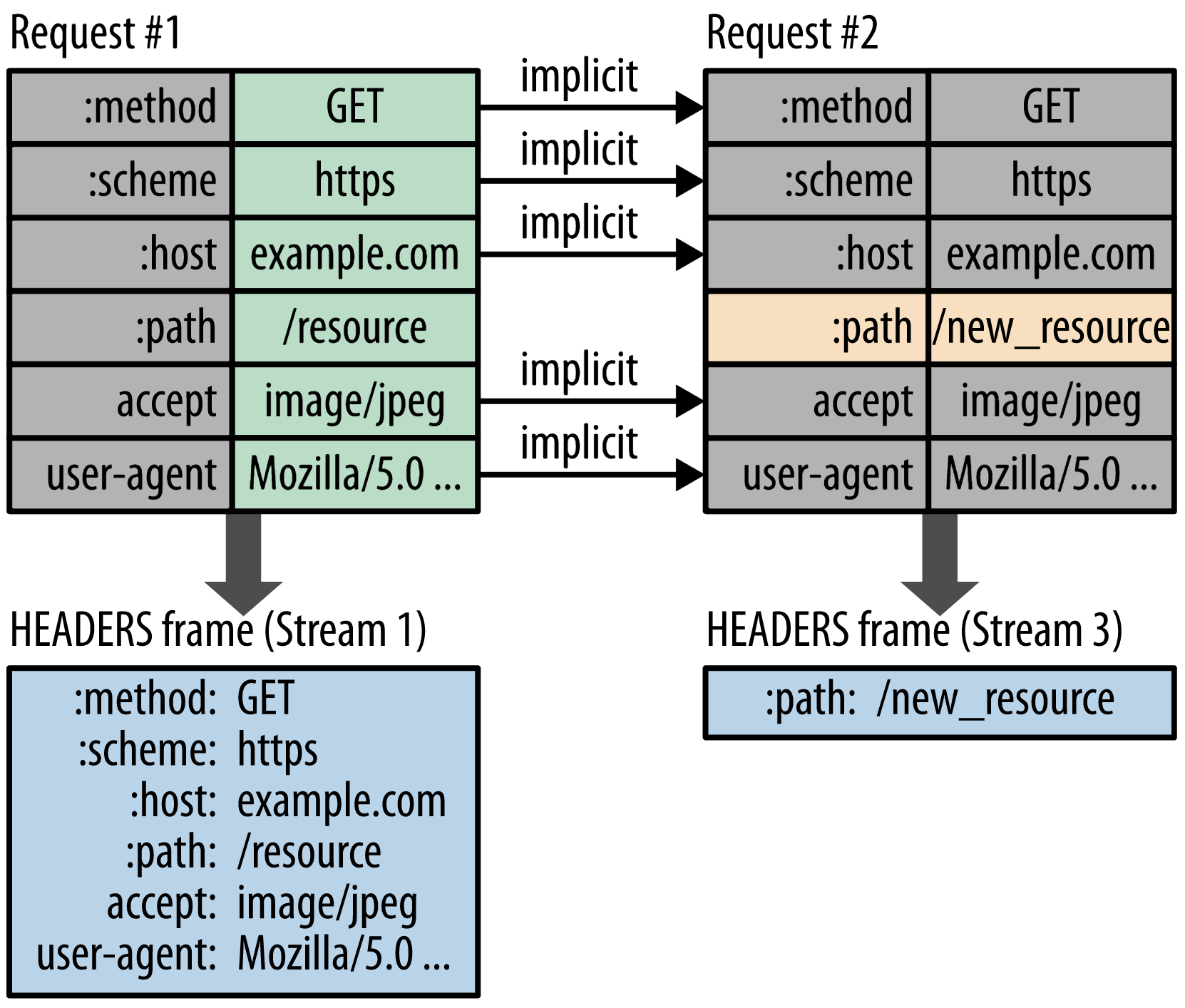
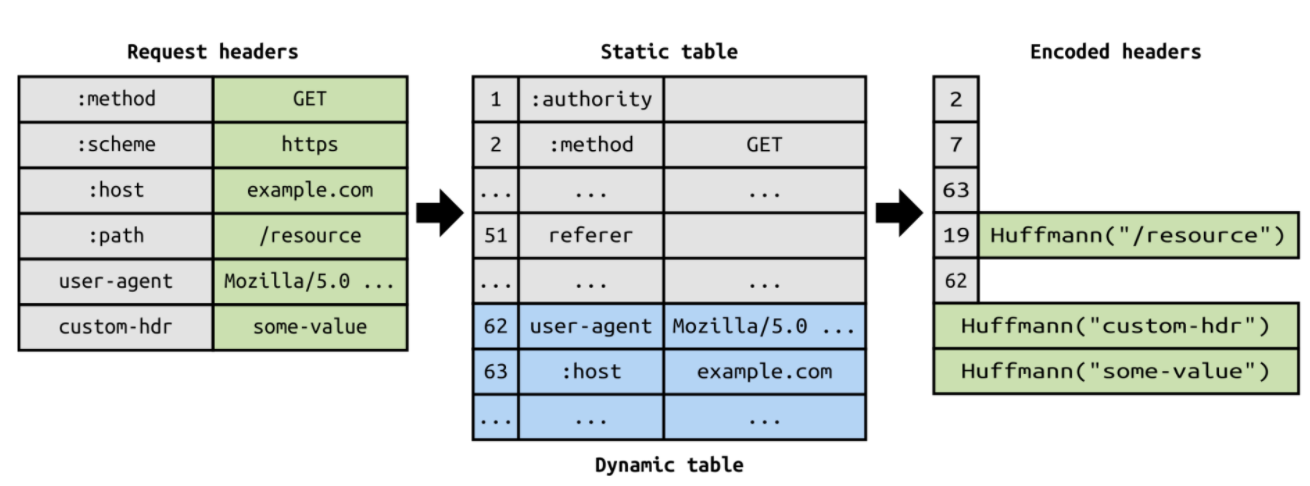
5) Header Compression, 즉 헤더의 크기를 줄여 페이지 로드 시간을 줄이는 기능이 있다

헤더를 압축하기 위한 방법은 아래와 같다. Static Dynamic Table이라는 개념을 도입하여 중복을 검출해서 중복된 것은 인덱스만 뽑고, 중복되지 않은 것은 허프만 인코딩을 해서 위와 같이 압축하게 된다.

결론) 차이점을 정리해 보면...
HTTP/2는 HTTP/1.1을 완전하게 재작성한 것이 아니라 프로토콜의 성능에 초점을 맞추어 수정한 버전이라고 생각하면 된다.
특히 End-user가 느끼는 latency나 네트워크, 서버 리소스 사용량 등과 같은 성능 위주로 개선했다.
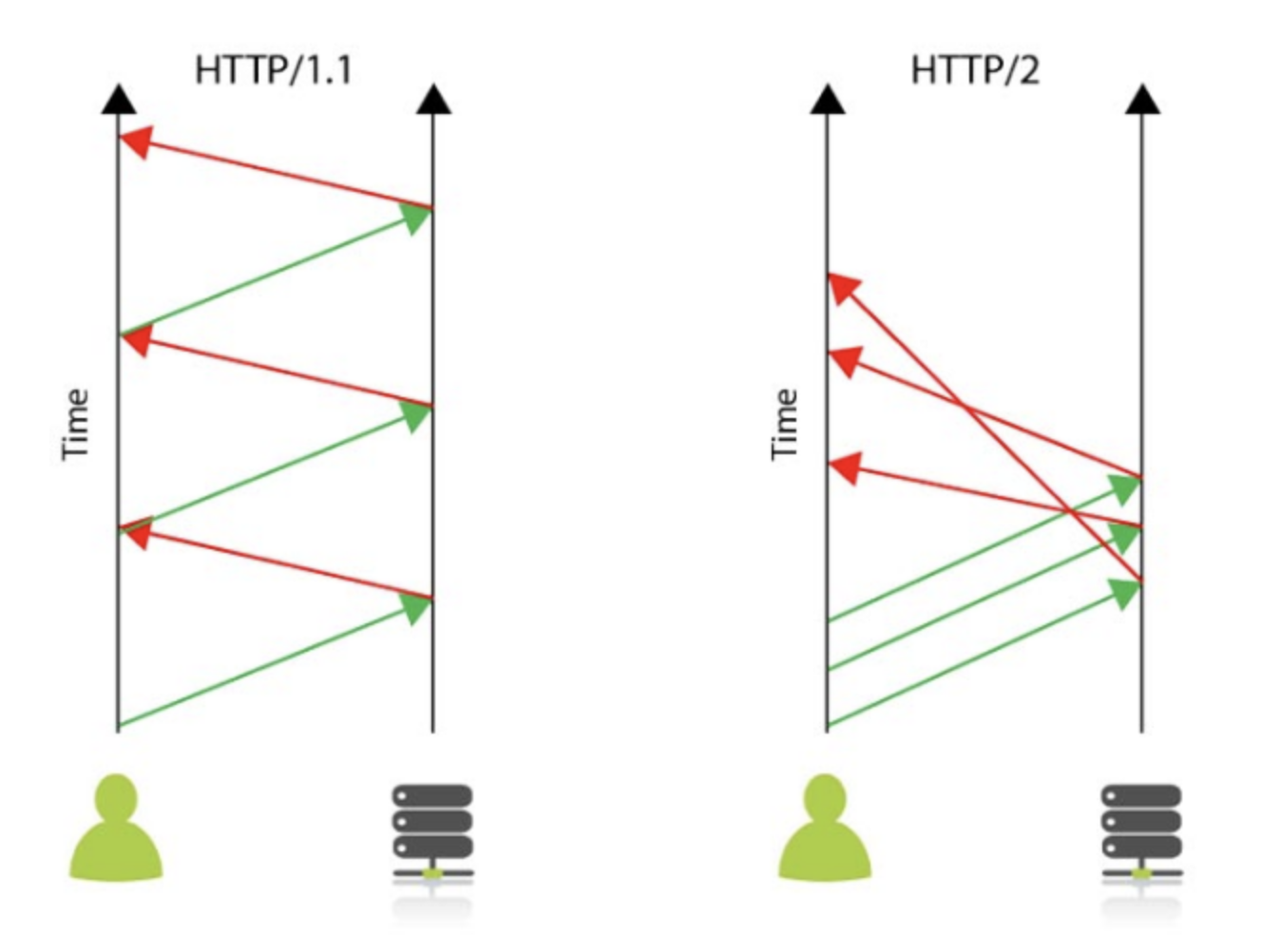
www.youtube.com/watch?v=jhqrRT4fvOA
위 유튜브에서는 HTTP/1.1과 HTTP/2의 성능 차이를 그림으로 보여준다.
1) HTTP/1.1는 기본적으로 Connection당 하나의 요청을 처리 하도록 설계했고, 그 때문에 동시전송이 불가능하고 요청과 응답이 순차적으로 이루어 진다. Persistent Connection과 Pipelining 구조를 도입했으나 다수의 리소스(Images, CSS, Script 등)를 처리하려면 요청할 리소스 개수에 비례해서 대기 시간이 길어진다.
HTTP/2의 경우 한 커넥션으로 동시에 여러 개의 메세지를 주고 받을 있으며, 응답은 순서에 상관없이 stream으로 주고 받는다.
⇒ HTTP/1.1의 Connection Keep-Alive, Pipelining의 개선

2) HTTP/1.1은 텍스트 기반 프로토콜이고,
HTTP/2는 바이너리 프로토콜이다 (애플리케이션 헤더에 무엇을 어떻게 쓸지에 대한 차이)
- 텍스트 프로토콜
- 장점: 요구조건 구현이 용이하며, 관리 및 디버깅이 쉽다. 기존의 텍스트 기발 프로토콜에 내장하기 쉽기 때문에 확장성이 좋다
- 단점: 바이너리 데이터의 내장이 어려울 수 있다. 더 많은 공간을 요구하며, 네트워크 대역폭을 많이 차지한다. 파싱 속도가 느리다.
- 바이너리 프로토콜:
- 장점: 적은 공간을 차지하므로 네트워크 대역폭을 적게 차지하고, 파싱 속도가 빠르다. 바이너리 데이타의 내장이 용이하다.
- 단점: 텍스트 프로토콜에 비해 구현이 어려울 수 있고 확장성, 가독성이 떨어지기 때문에 관리와 디버깅이 어렵다. 기존의 텍스트 기반 프로토콜에 내장하기 힘들다.
3) HTTP/1.1 커넥션은 올바른 순서로 전송되는 요청을 필요로 한다. 몇몇 병렬 커넥션이 이론적으로 사용 가능한 경우도 여전히 많은 양의 오버헤드와 복잡도가 남아 있다. (ex)HTTP 파이프라이닝, Head Of Line Blocking의 발생 가능성)
HTTP/2의 경우 병렬 요청이 동일한 커넥션 상에서 다루어질 수 있는 다중화 프로토콜로, 순서를 제거해주고 HTTP/1.x 프로토콜의 제약사항을 막아준다. 리소스간 우선 순위를 설정 할 수 있다. TCP 기반이기 때문에 TCP의 HOL blocking은 여전히 존재한다.
4) HTTP/1.1 헤더에는 많은 메타정보들이 저장되는데, 사용자가 방문한 웹페이지는 다수의 HTTP 요청이 발생하게 된다. 이 경우 매 요청 시마다 중복된 헤더값을 전송하게 되고, 해당 도메인에 설정된 cookie 정보도 매 요청시 헤더에 포함되므로 전송하려는 값보다 헤더 값이 더 클 수가 있다.
HTTP/2의 경우는 전송된 데이터의 분명한 중복과 그런 데이터로부터 유발된 불필요한 오버헤드를 제거하면서, 연속된 요청 사이의 매우 유사한 내용으로 존재하는 헤더들을 압축시킨다.
5) 클라이언트가 HTML 문서를 요청할 시 해당 HTML에 여러개의 리소스(CSS, Image 등)가 포함될 경우
HTTP/1.1는 HTML문서를 해석하기 위해 필요한 리소스를 재 요청할 수 있다.
HTTP/2는 서버로 하여금 사전에 클라이언트 캐시를 서버 푸쉬라고 불리는 메커니즘에 의해, 재 요청 없이 필요하게 될 데이터로 채워넣도록 허용한다.
6) HTTP/1.1 커넥션이 TLS/1.0이나 WebSocket, 혹은 평문 HTTP/2와 같은 다른 프로토콜로 업그레이드 되었다고 보면 된다.
TLS(Transport Layer Security: 전송 계층 보안)
TLS가 도입되게 된 배경
1) 호스트 사이에 거쳐야 할 부분이 너무 많다. 이 거치는 지점(프록시 서버, 공유기, 네트워크 장비 등)에서도 요청&응답을 볼 수 있다는 문제점
2) 내가 통신하고 있는 상대방이 진짜 내가 원했던 상대방인지 알 수 없다. (중간에 있는 서버가 호스트인 것처럼 속이고 요청을 가로채서 응답하는 경우)
3) 요청을 보내서 상대방이 받는 도중 요청이 변조될 수 있고, 이 변조가 발생했는지 당사자들이 알 수 없다.

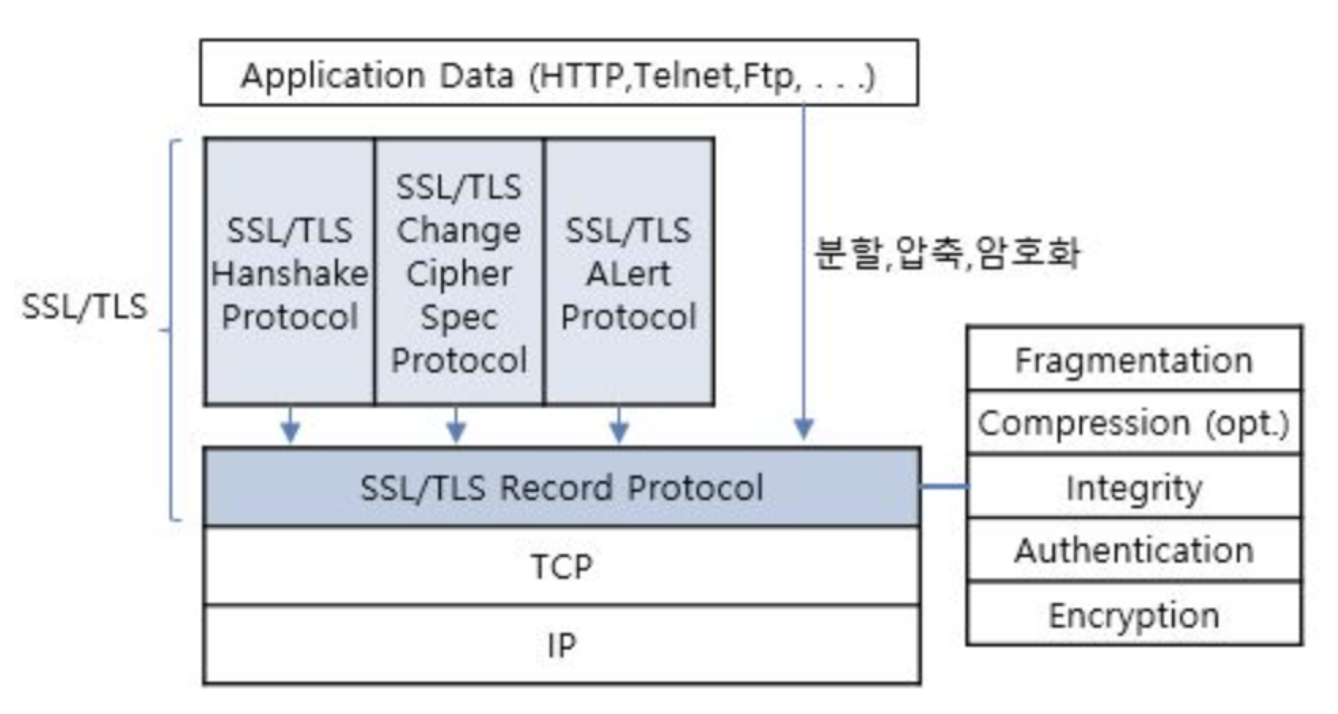
- 응용 계층 데이터의 암호화, 암호화된 전송 계층 데이터의 복호화
- 암호화: 정해진 peer만 메세지를 확인할 수 있음
- 인증: 메세지 발신자의 신원 확인
- 메세지가 위/변조 되지 않았음을 보장
- TCP 443 포트 사용
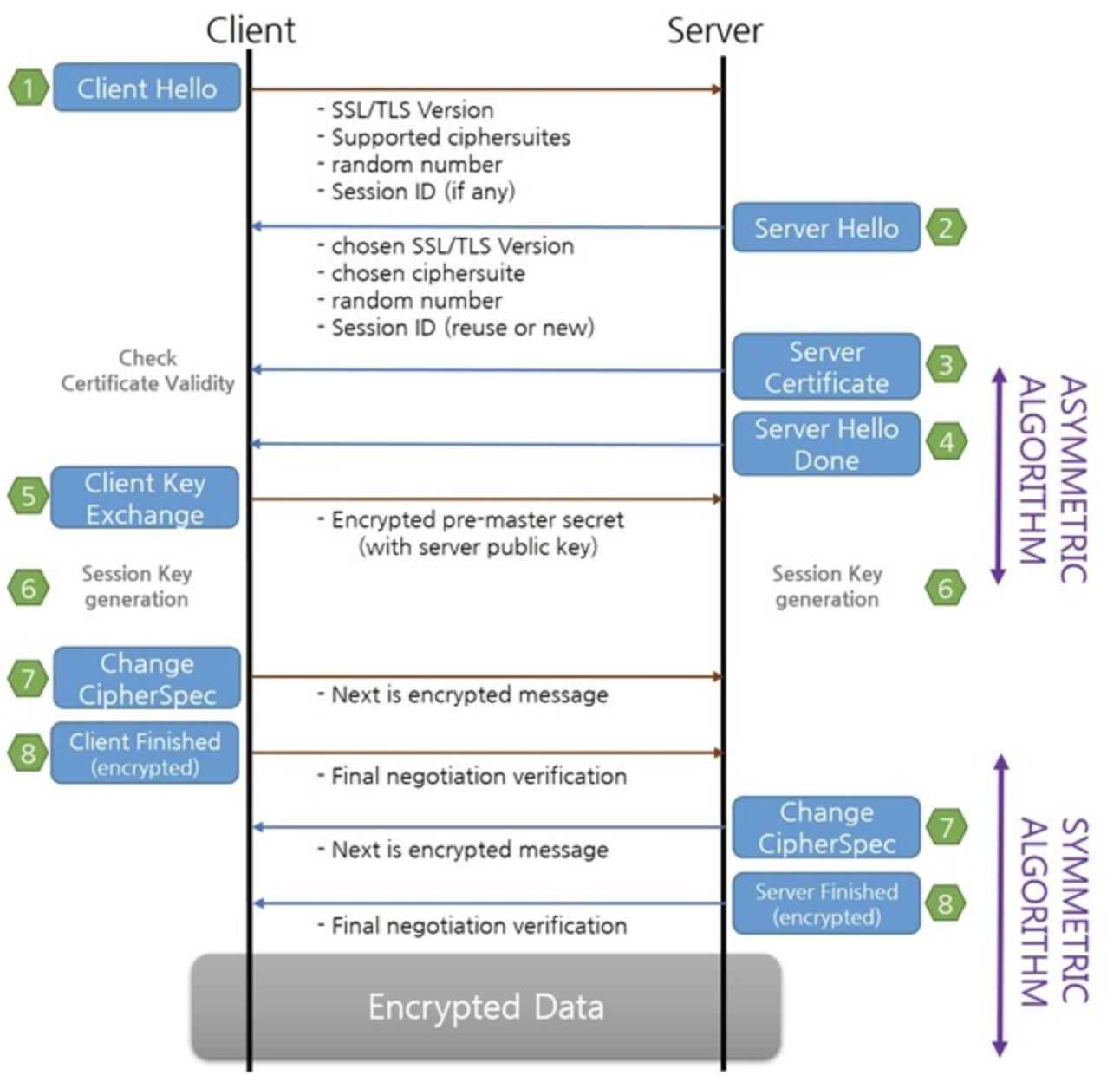
TLS 매커니즘

출처: https://m.blog.naver.com/PostView.nhn?blogId=seri0528&logNo=20188008125&proxyReferer=https:%2F%2Fwww.google.com%2F
- 클라이언트는 서버에게 Client Hello 패킷을 전달한다.
- Client Hello 패킷에는 아래와 같은 정보를 포함한다.
- SSL/TLS Version(클라이언트가 지원하는 최상의 버전을 명시한다.)
- 클라이언트가 지원하는 ciphersuite 리스트
- Session key 생성을 위한 random number
- Session ID(기존에 생성했던 세션을 재 이용하고자 하는 경우)
- Client Hello 패킷에는 아래와 같은 정보를 포함한다.
- 서버는 클라이언트에게 Server Hello 패킷을 전달한다.
- Server Hello 패킷에는 아래와 같은 정보를 포함한다.
- SSL/TLS Version(최종적으로 서버가 클라이언트가 보낸 Version 정보중에서 적합한 Version을 선택)
- CipherSuite를 선택한다. 기본적으로는 가장 암호화 알고리즘이 강력한 것을 선택하나, Prefer CipherSuite 를 통해서 우선순위를 정의할 수 있다.
- Session Key 생성을 위한 random number
- 클라이언트가 기존 Session ID를 가지고 요청하는 경우 서버의 Session Cache에 해당 정보가 있을 경우, 해당 Session ID 정보를 이용하여, Client Key Exchange 과정을 Skip할 수 있다. 클라이언트가 Session ID 정보를 Client Hello 패킷에 전송하지 않는 경우 새로운 Session ID를 생성하여 클라이언트에게 전달한다.
- Server Hello 패킷에는 아래와 같은 정보를 포함한다.
- Server Certificate(서버 인증서)를 전달, 항상 서버인증서를 전달하지는 않는다.
- 예를 들면 Session Reuse일 경우 서버인증서를 전달하지 않을 수 있다.
- 클라이언트는 전달 받은 서버인증서의 유효성(유효기간,발행자,Common Name) 및 CA인증서를 통해서 서버인증서의 Public Key 추출한다.
- Server Hello 패킷 전달이 종료되었다는 Server Hello Done 패킷을 전달한다.
- 클라이언트는 pre-master secret 키를 생성하고, 추출한 Public Key로 Encryption하여 서버에게 전달한다. 서버는 전달받은 데이터를 서버개인키를 이용하여 Decryption한다.
- 클라이언트/서버는 각각 pre-master secret키로부터 Master Key 및 Session Key를 생성한다.
- 다음메세지부터 암호화된 메시지를 전달한다고 각각 서버 및 클라이언트에게 전달한다.
- 생성한 sessioin key를 이용하여 현재까지의 Handshake 정보의 MAC정보를 각각 클라이언트/서버에게 전달한다.
- 이후 데이터 부터는 session key로 암호화된 데이터가 전송이 된다.
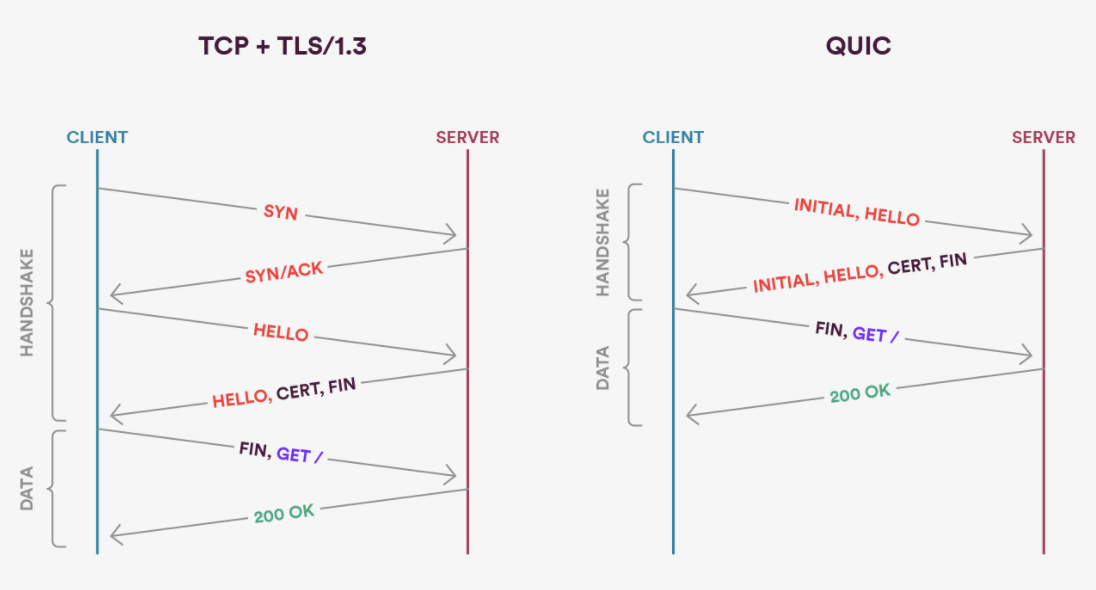
QUIC
전송계층 프로토콜로, 2013년에 공개 되었으며 현재 구글 관련 제품 대부분의 기본 프로토콜이다. UDP 기반으로 만들었다.
TCP의 경우는 신뢰성을 확보하기 위해 엄청나게 긴 헤더를 가지고 있고, 지연을 줄이기 힘든 구조이다.
UDP는 데이터 전송에만 집중했기 때문에 별도의 기능이 없는 대신, 개발자가 원하는 기능을 개발할 수 있다.
QUIC의 특징
1) 전송 속도의 향상: 첫 연결 설정에서 아예 필요한 정보와 함께 데이터를 한번에 보낸다. 그렇게 해서 연결이 성공하게 되면 설정을 캐싱하여 다음 연결 때 handshake가 필요 없이 바로 성립 가능하도록 한다.

- Connection UUID라는 고유한 식별자로 서버와 연결시킴으로써 커넥션 재 수립이 필요 없다.
- 따라서 ip가 바뀌거나 와이파이를 LTE로 바꾸거나 해도 커넥션 UUID로 연결을 하기 때문에 커넥션 재 수립이 필요 없음
2) 보안 측면에서 TLS이 기본 적용 되어 있고, Source Address Token을 필요에 따라 발급해 줌으로써 IP스푸핑/Replay Attack 방지
- QUIC 그 자체에서 기본적으로 TLS를 적용하고 있다
- HTTP/2에서는 TLS가 필수는 아니지만, TLS와 같은 보안을 적용해야 (브라우저에서) HTTP/2를 사용 가능하게끔 한다.
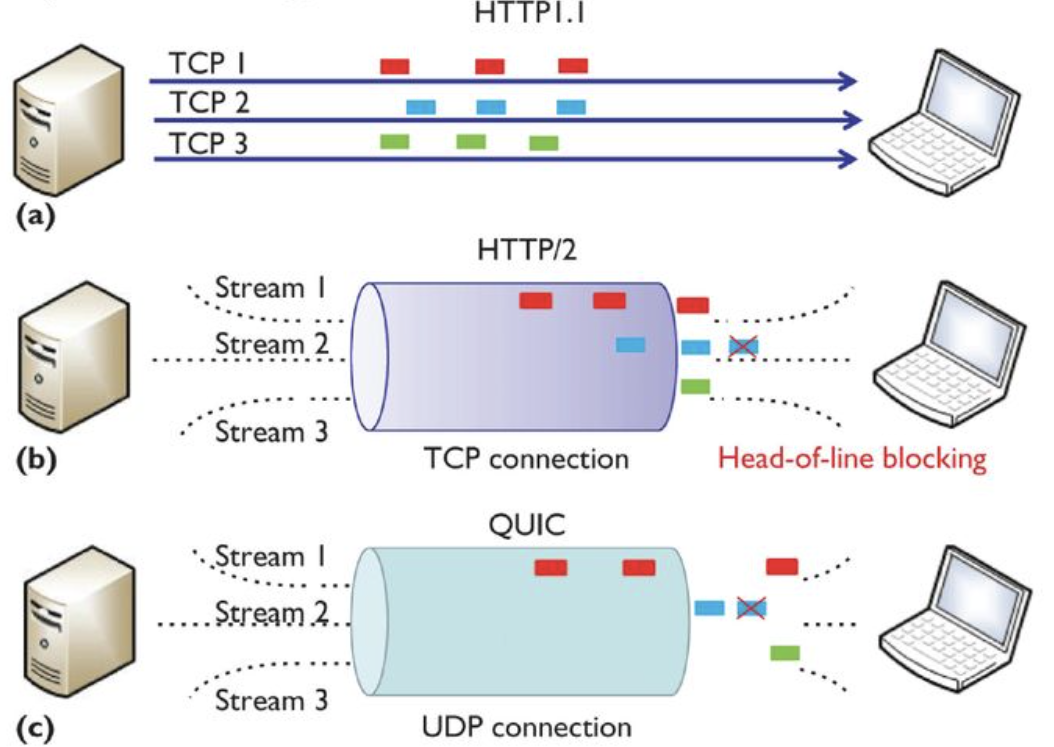
3) 독립 스트림을 써서 향상된 멀티플렉싱 기능을 지원한다.

- 사실 TCP 자체에서도 HOL 블로킹 이슈가 있다. 만약 스트림이 순서대로 처리되고 있는데 중간에 데이터가 소실되거나 하면 그 이후의 데이터들은 기다리고 있어야 함(서로 상관이 없는 데이터임에도 불구하고)
- quic의 경우 독립된 스트림으로 운영할 수 있도록 설계하여 색이 다른 스트림에 문제가 생겨 대기를 하더라도 다른 색깔의 스트림에는 영향을 주지 않아 향상된 멀티플렉싱 기능을 지원한다.
⇒ QUIC을 바탕으로 HTTP/3이 등장하게 되었다.

용어
- MIME(Multipurpose Internet Mail Extensions): 클라이언트에게 전송된 문서의 다양성을 알려주기 위한 메커니즘으로 type/subtype 으로 구성된다
- ex) text/plain, text/html, image/jpeg, audio/mpeg, video/mp4, application/octet-stream, multipart/form-data, ...
- URI : 통합 자원 식별자(Uniform Resource Identifier)는 인터넷에 있는 자원을 나타내는 유일한 주소이다. URI의 존재는 인터넷에서 요구되는 기본조건으로서 인터넷 프로토콜에 항상 붙어 다닌다. URI의 하위개념으로 URL, URN 이 있다
- URL : URL(Uniform Resource Locator)은 네트워크 상에서 자원이 어디 있는지를 알려주기 위한 규약이다. 즉, 컴퓨터 네트워크와 검색 메커니즘에서의 위치를 지정하는, 웹 리소스에 대한 참조이다. URL은 웹 사이트 주소뿐만 아니라 컴퓨터 네트워크상의 자원을 모두 나타낼 수 있다. 그 주소에 접속하려면 해당 URL에 맞는 프로토콜을 알아야 하고, 그와 동일한 프로토콜로 접속해야 한다.
- URN : URN(Uniform Resource Name)은 URN은 영속적이고, 위치에 독립적인 자원을 위한 지시자로 사용하기 위해 정의 되었다. 즉, 자원의 이름을 나타내는 말로서 자원 간에 중복되지 않은 유일한 값을 가진다.
- 멱등성 (Idempotent): Idempotent는 API URL에 요청을 할 경우 항상 같은 값이 나오는지 여부를 나타낸다.
- HTTP Method는 GET, PUT, DELETE 그리고 POST가 있는데, POST를 제외한 나머지 HTTP Method를 사용하는 API들은 이 멱등성이 유지되어야 한다.
- 스트림: 구성된 연결 내에서 전달되는 바이트의 양방향 흐름이며, 하나 이상의 메시지가 전달될 수 있다
- 메세지: 논리적 요청 또는 응답 메시지에 매핑되는 프레임의 전체 시퀀스
- 프레임: HTTP/2에서 통신의 최소 단위이며 각 최소 단위에는 하나의 프레임 헤더가 포함 된다. 이 프레임 헤더는 최소한으로 프레임이 속하는 스트림을 식별함
Questions
github.com/back-end-stduy-doldol/Study/issues/3
1주차 질문 · Issue #3 · back-end-stduy-doldol/Study
tcp와 virtual circuit의 관계가 있는가? 터널기법 키워드로 알아보기 Http 내 커넥션 관리가 end-to-end인지 hop-by-hop인지 s3 일 때는? (ipv6의 경우 hop-by-hop이다)(?)
github.com
Reference
developer.mozilla.org/ko/docs/Web/HTTP
HTTP | MDN
하이퍼텍스트 전송 프로토콜(HTTP)은 HTML과 같은 하이퍼미디어 문서를 전송하기위한 애플리케이션 레이어 프로토콜입니다. 웹 브라우저와 웹 서버간의 커뮤니케이션을위해 디자인되었지만, 다
developer.mozilla.org
developers.google.com/web/fundamentals/performance/http2?hl=ko
HTTP/2 소개 | Web Fundamentals | Google Developers
HTTP/2(또는 h2)는 푸시, 다중화 스트림 및 프레임 제어를 웹에 구현하는 바이너리 프로토콜입니다.
developers.google.com
'CS > Network' 카테고리의 다른 글
| OSI 7 layers (0) | 2021.01.18 |
|---|---|
| network edge/core와 데이터를 전달하는 방식 (0) | 2021.01.18 |